ECMAScript 6入門概述
作者/蔡東穎
前言
ECMAScript與 JavaScript的關係為-前者是後者的規格,後者是前者的一種實作。在平時,可將兩個名詞視為同一種意思。ECMAScript是由ECMA-262標準化的腳本語言的名稱。JavaScript和JScript與ECMAScript相容,但包含超出ECMAScript的功能。
然而ECMAScript 6為ECMASciript標準的最新版本,所以本文將介紹幾個常用的功能。
Arrows Function
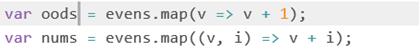
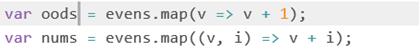
ES6 允許使用箭頭 "=>" 來定義Function。如:

《圖一》

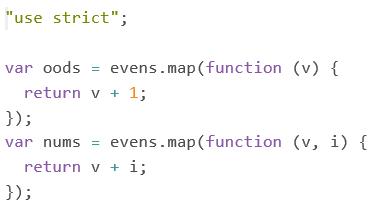
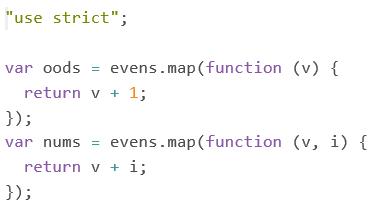
《圖二》
圖一為ES6使用Arrows Function來完成function的功能,而圖二是使用ES5寫成,Arrows Function寫法類似於C#,Java的Lambda語法,這樣寫起來使程式碼更簡潔。
Class
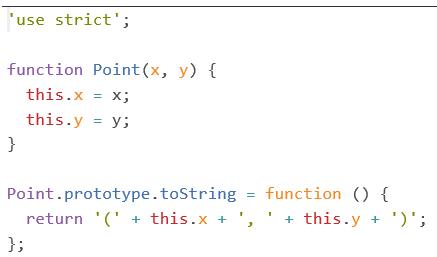
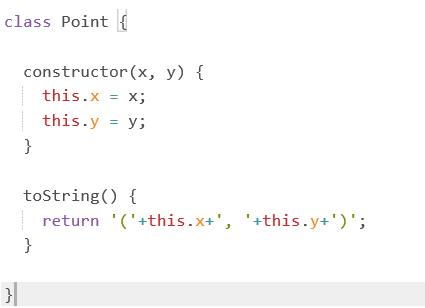
ES6提供了更接近傳統語言的寫法,使用了class的概念,作為物件的樣板。透過class關鍵字,可以定義類別,雖然在ES5中class的概念可以實現,但使用class關鍵字可以使寫法更清晰,更像物件導向語言。如:
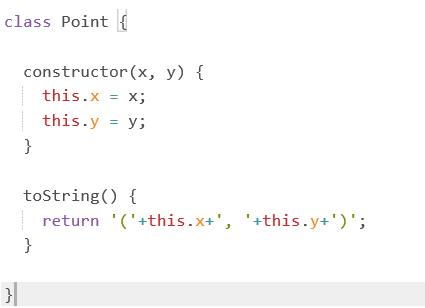
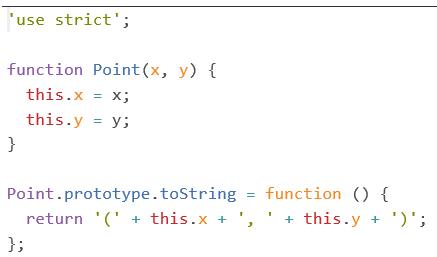
圖三是使用ES6的class關鍵字來定義Point的類別,而圖四則是用ES5來定義類別。

《圖三》

《圖四》
是加強版的字串,使用( ` )標示,它可以當作string使用,也可以用來定義多行的string,或是在string中加入變數。
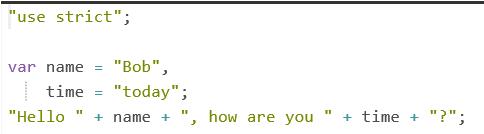
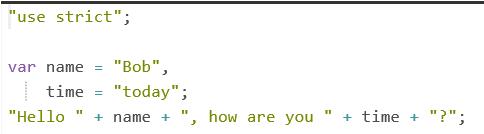
傳統的javascript我們是這樣串接字串如: 圖五

《圖五》
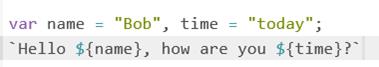
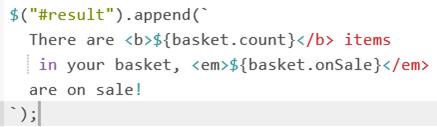
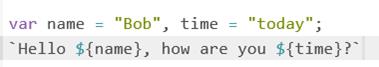
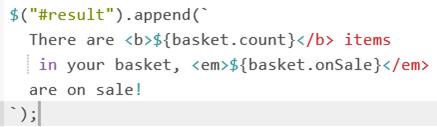
而使用ES6的template strings如圖六這裡會發現,使用template strings程式碼更明顯易懂,日後維護較方便。如果像圖七的情況,就會感受到此功能的強大的地方。

《圖六》

《圖七》
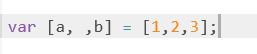
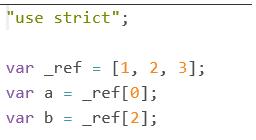
ES6允許依照此模式,從array和object中取值,對變數進行assign,此稱為解構(Destructuring)。
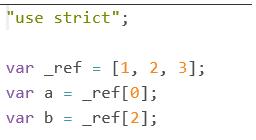
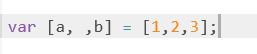
圖八為解構式基本運用, 而圖九則為傳統javascript寫法。

《圖八》

《圖九》
一、安裝 babel-core : npm install babel-core
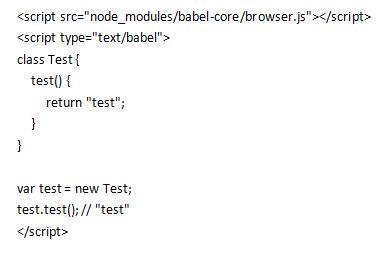
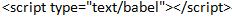
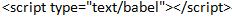
二、加入type="text/babel" 至 script標籤內 :

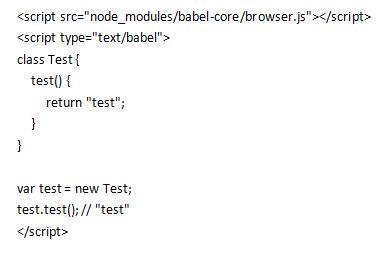
三、完整如下:

《圖十》









 三、完整如下:
三、完整如下: